Play funscripts using VLC and MultiFunPlayer
What you need
- Your stroker
- VLC Media Player
- MultiFunPlayer
- The standard release will ask you to download .NET runtime version 8
- The Self-contained version doesn't require any extra dependencies, and will work out of the box
Configuration
- Configure VLC
Tools > Preferences(Ctrl + P)- Show all settings (on the bottom left of the window)
- Scroll down to
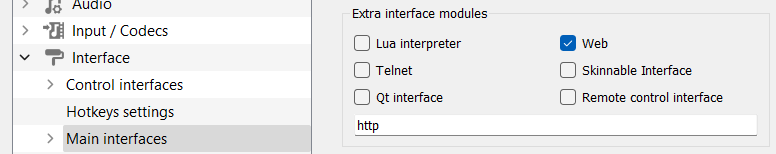
Interfaceand click onMain interfaces
Tick the checkbox forWeb
- Click on the arrow next to
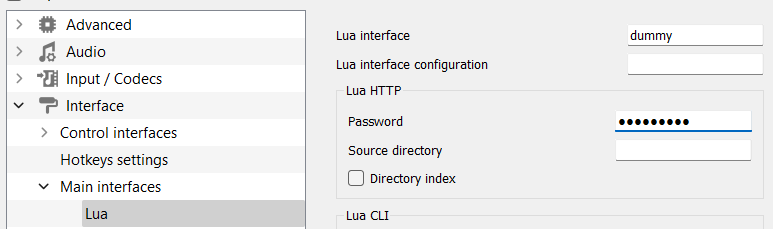
Main interfacesand, go toLua, and enter a password in the Passwordfieldfield.
- Save, close VLC and reopen it
- Configure MultiFunPlayer
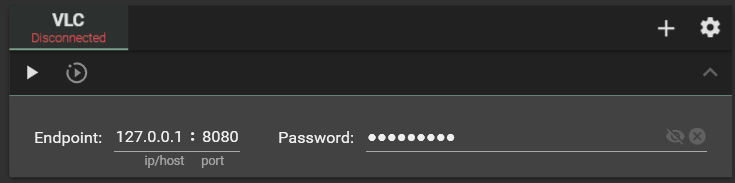
- Connect to VLC
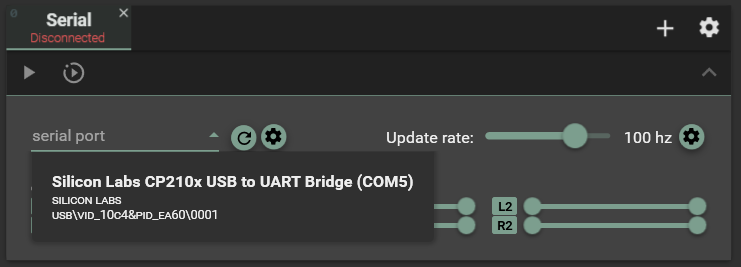
- Connect to your stroker
- Connect to VLC
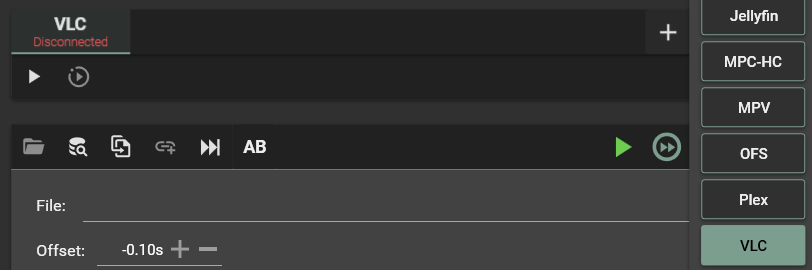
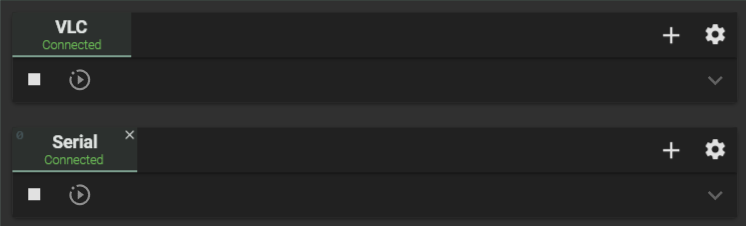
Your interface should now look something like this
Playing back a video alongside a funscript
- Open a video with VLC
- MultiFunPlayer will automagically pick up the funscripts and assign them to the right axes, if
they- They are stored alongside the
video,video - They are in the same folder as the video
- They are named correctly
- They are stored alongside the
In MFP version 1.28, it appears the funscripts don't load automagically alongside VLC.
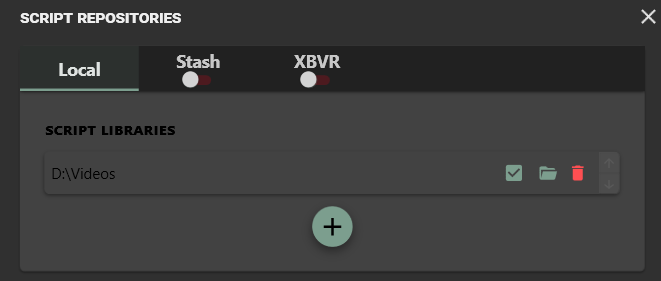
To remedy this, click the Script Repositories button (the three stacked pancakes with a magnifying glass), and add either the folder of your video as a source, or its parent folder and make it recursive using the checkbox to its right.

Source
The above issue seems to be fixed in version 1.29 Alpha
Source
Happy stroking!